The Four D's
No, not Duck, Dive, Dip, Dodge (and Dodge again) of Dodgeball. Technically that's the 5 D's.
case study
Copilot Curations - aka Bundles
In 2016 our Copilot team made a significant effort to improve the way our producers and editors published Curated pages (newsletters, homepages, theme pages, etc).
DISCOVER
Work with Project Managers and Researchers to gain understanding of problem set. Determine hypothesis based on data.
During the Curation discovery phase, we organized Q&A sessions with all the stakeholders for projects. Not just the editors and producers, but since this product feature was going to affect the entire publication ecosystem from engineering to marketing, we set up talks to developers, engineers, SEO, and marketing as well. This way we can start seeing any patterns of what matters most to our users.
- Stakeholder Interviews
- Gather existing data from user comments, Google analytics, previous heuristic analysis
- Google Design Sprint "How Might We" analysis
- Analyze current process of curation publication
DEFINE
Analyze data to determine scope of final deliverables. Create a project goal to focus the designs around.
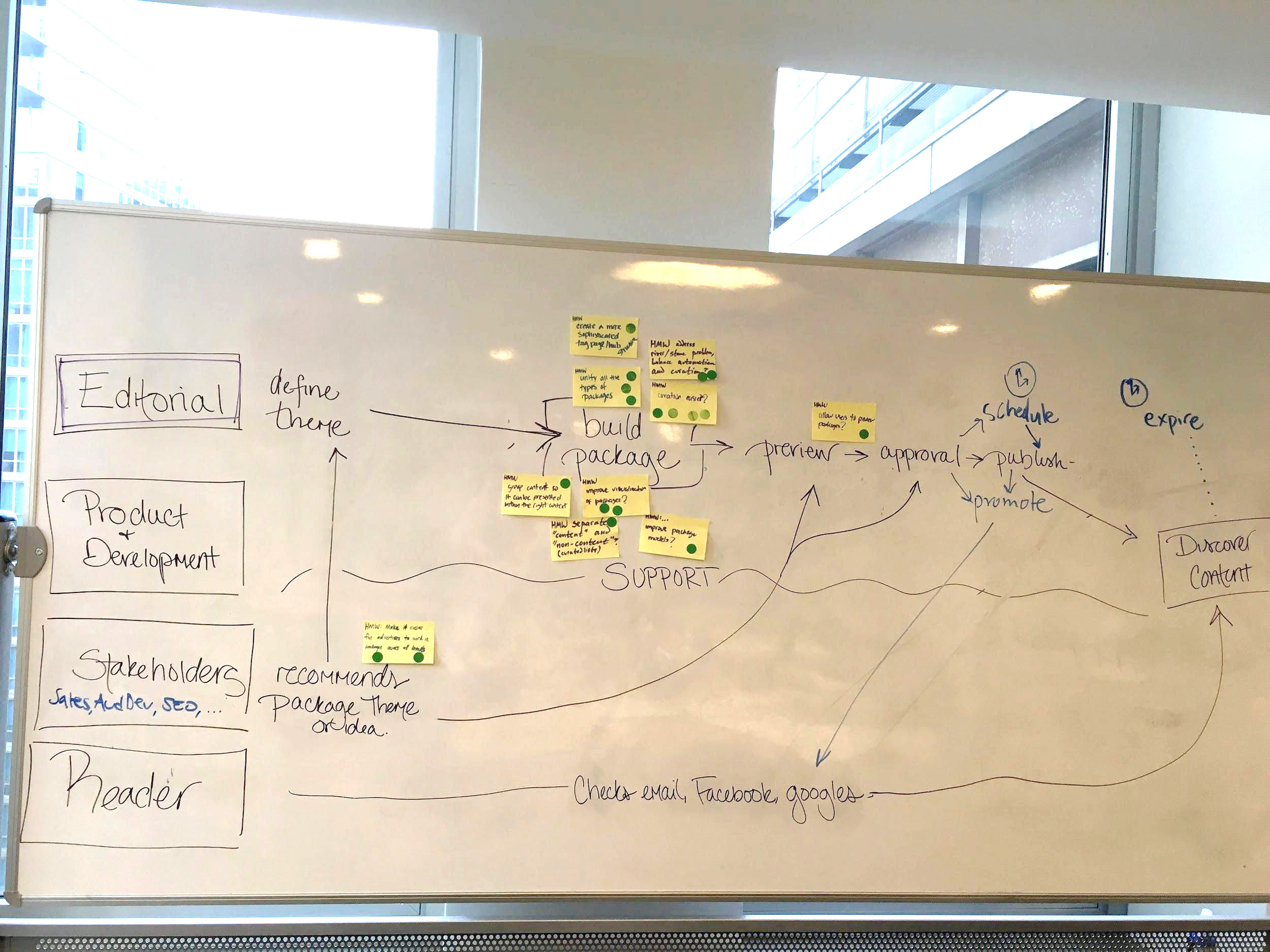
Taking the information we gathered, create an aspirational map that shows how our stakeholders will interact with the feature from the discovery phase of the editors themselves, to the discovery of the page by the reader. This helps organize where the pain points and areas of improvement are located and define the goal of what we aim to solve or improve.
- workflow mapping
- user research analysis
DESIGN
Site maps, wireframes, sketches, concepts and ideation. Test. Analyze. Rinse. Repeat if necessary.
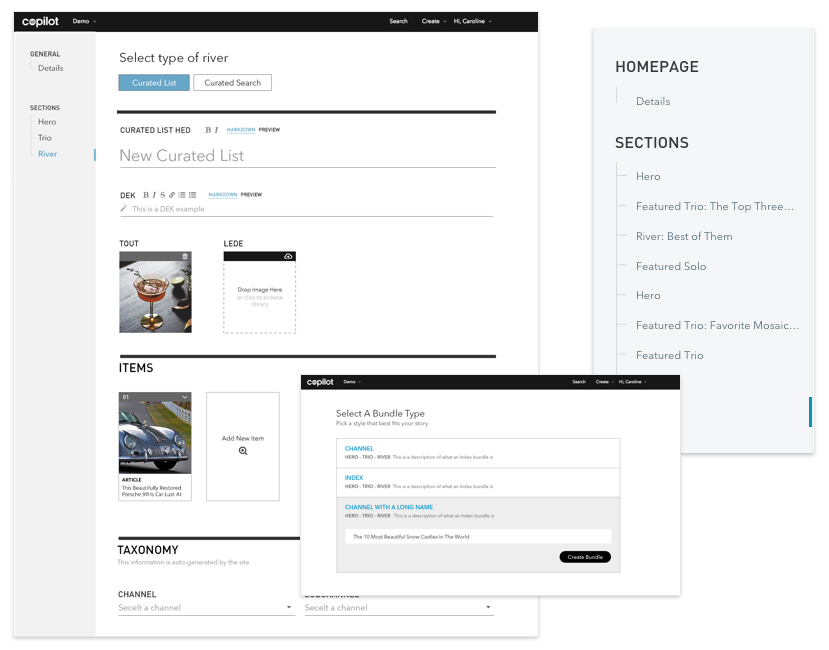
Most design phases start with pen and paper. In the same fashion as a "brain dump" of information, warming up the hands and creative mind with quick sketches, unconnected ideas, and blue sky concepts always helps to create a visual of the range of ideas we can end with. From here, a focus can start to form by analyzing these ideas with the project's scope, and we can start stitching together these ideas into a more continuous workflow.
This work flow gets refined to be more direct for the upcoming user testing, displaying concepts and ideas that we intend on getting feedback from our users.
- Pen & Paper Sketching
- Whiteboards
- Sketch
- Axure
- User Testing
- Test Analysis
DELIVER
Build assets, guidelines, and anything else needed to help developers implement the design properly.
Work with the developers to ensure that they have all the assets and information needed.
- Sketch
- Craft
- Axure
- GitHub
thanks!